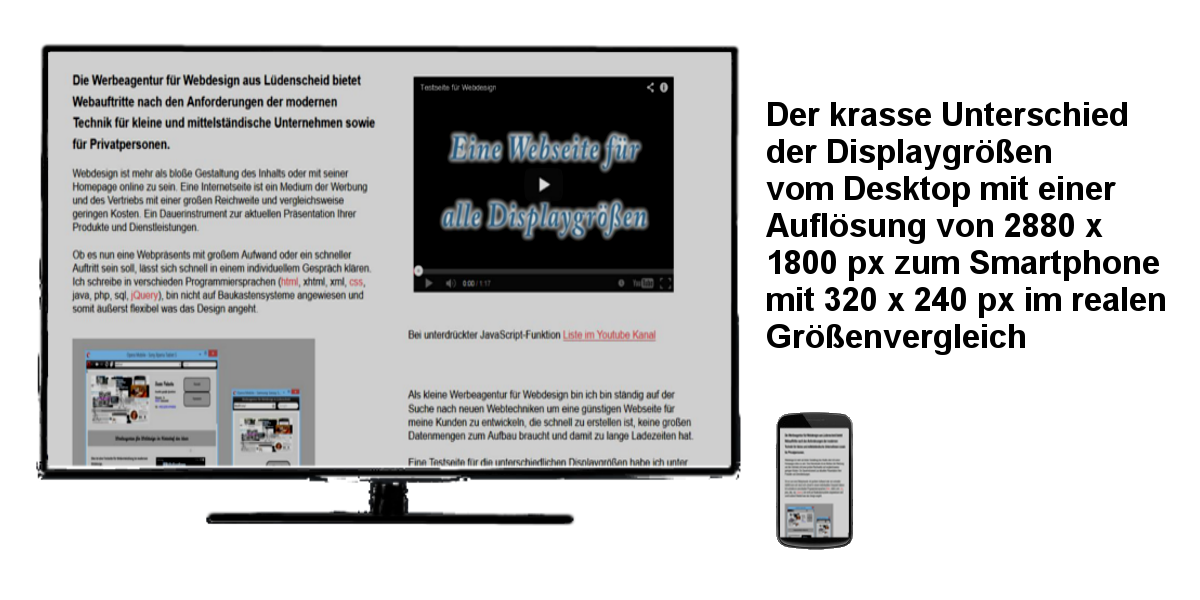
Das Design muss nicht nur auf den heutigen Geräten funktionieren, sondern auch auf den künftigen Produkten, deren Anzeigegrößen wir heute noch gar nicht kennen. Das responsive Webdesign liefert das jeweils richtige Media Querie an das richtige Endgerät aus.
Das responsive Webdesign
Werbeagentur für responsives Webdesign
Information der Werbeagentur für responsives Webdesign
Beate Fritsche
Staatlich geprüfte Gestalterin
Telefon: +49(0)2351-6746920
Werdohler Str. 24
58511 Lüdenscheid
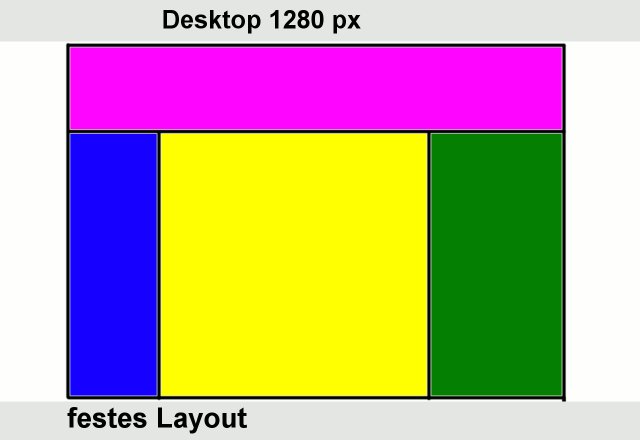
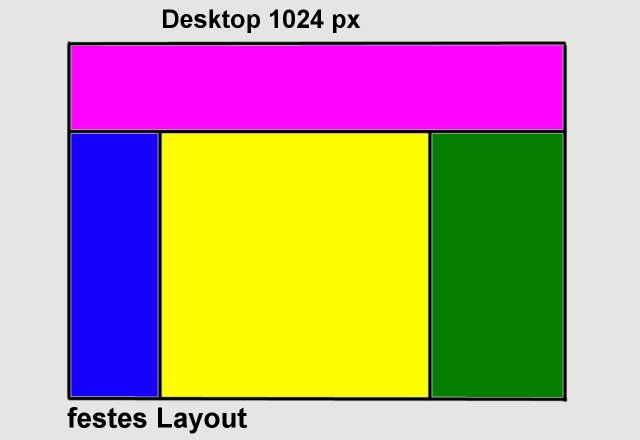
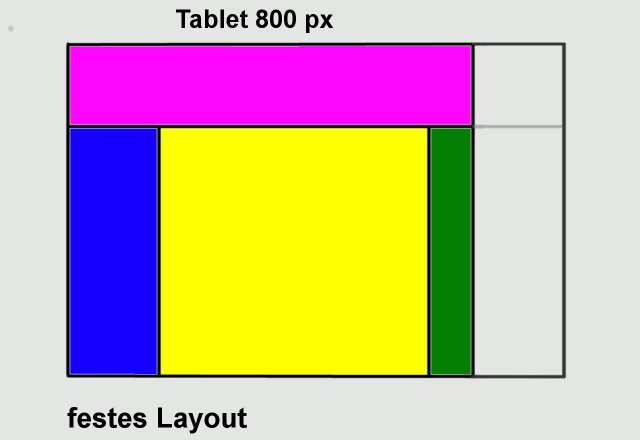
Die verschiedenen Ansichten vom statischem zum responsivem Layout
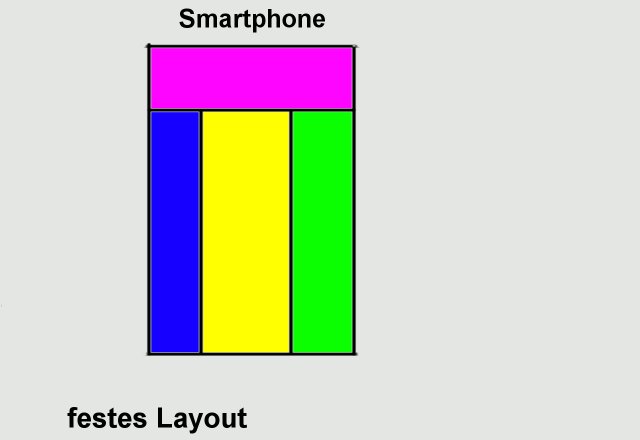
Das feste Layout

Bei einem festen Layout werden Abmessungen in Pixel angegeben, ist dadurch fix. Bei kleineren Displays wird ein Teil abgeschnitten oder das ganze Layout verkleinert (Mobilgeräte).
Das elastische Layout

Ein elastisches Layout, auch fluides genannt, wird in Prozenten der Displaybreite angegeben. Bei kleineren Displays ändert sich die Abmessung des Layouts, Texte und Bilder behalten aber ihre Größe.
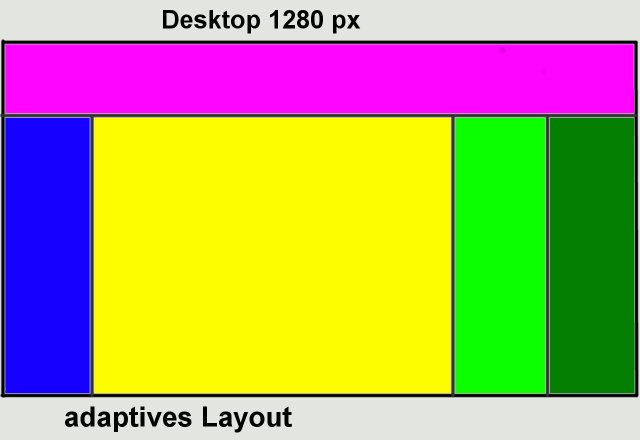
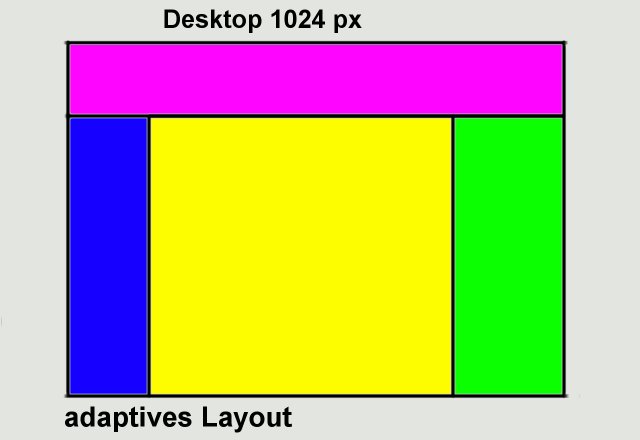
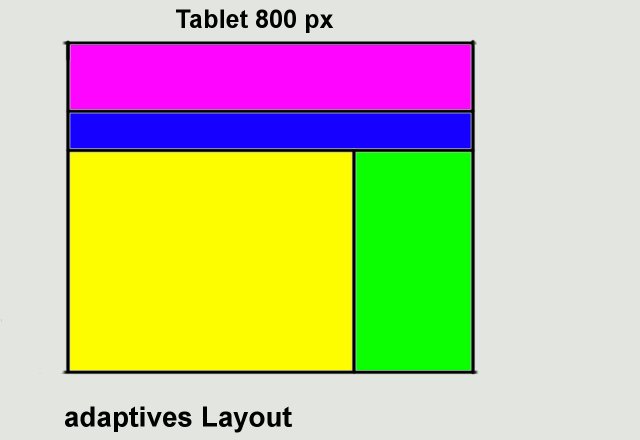
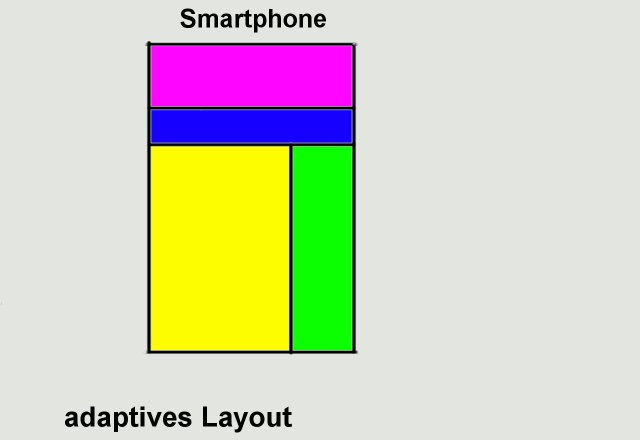
Das adaptive Layout

Ein adaptives Layout ist vom Grundaufbau ein festes Layout, das aber in mehreren Versionen vorhanden ist und so eine sprungweise Anpassung erfolgen kann.
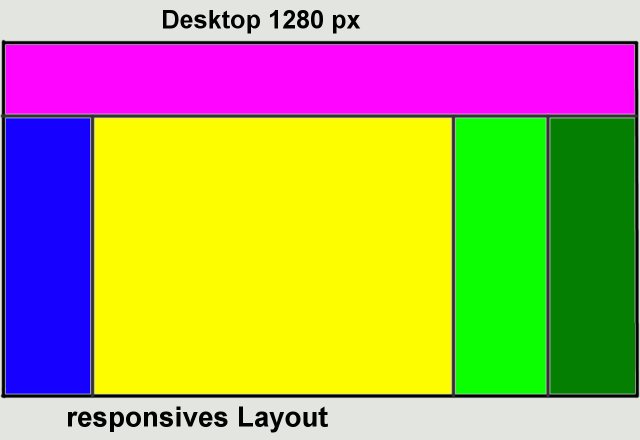
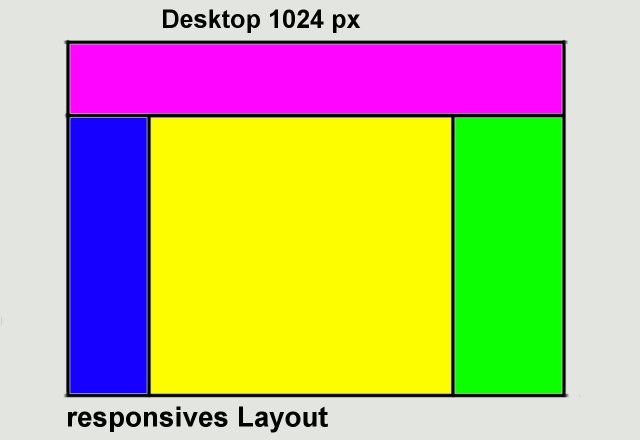
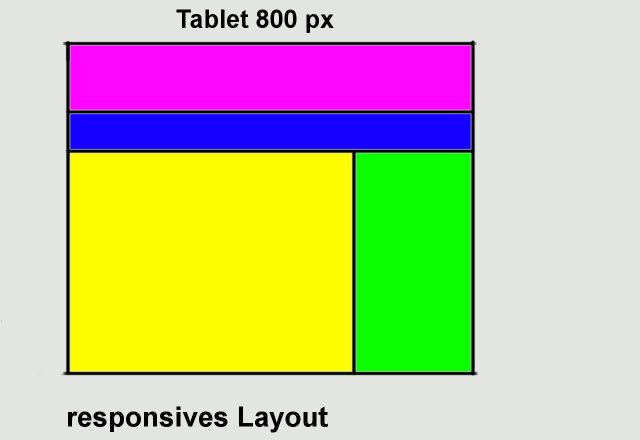
Das responsive Layout

Ein responsives Layout vereint das elastische mit dem adaptivem Layout. Es hat auch mehrere Sprünge, in der sich das Layout ändert, ist aber elastisch in der Displaybreite und zusätzlich mit skalierbaren Inhalten wie Text und Bilder ausgestattet, holt sich so das Beste aus den anderen Layouts und vereint es.
Durch ein fließendes Layoutraster, anpassungsfähigen Inhalt, Anpassung von Schriftgrößen und Bildern, sowie den Layoutumbruch durch Media Queries hat das responsive Webdesign den Vorteil, auf jeder Displaygröße gut auszusehen und den Platz optimal zu nutzen. Doch sollte man schnelle Ladezeiten nicht aus dem Auge verlieren, da viele Geräte über das WLAN im Hause laden, was die Durchsatzgeschwindigkeit einschränkt. Bei Touchgeräten fallen zu dem noch einige Möglichkeiten der Interaktionen aus.
Das Hover-Element zum Beispiel, an dem sich ganze Menüs ausrichten oder der Rechtsklick und auch die Flashanimationen. Dafür sind einige Einfinger- und Zweifinger-, sogar Vierfingerwischbewegungen dazu gekommen, sowie Doppel-Tapps und Dauer-Tapps. Aber man kann nicht davon ausgehen, dass diese Funktionen allgemein bekannt sind, noch als solche ohne Hinweise, für die Ausführung erkannt werden.