Auf dieser Seite stelle ich Ihnen den kleinen Teil von Programmiersprachen vor, mit denen ich zur Zeit in meiner Werbeagentur für responsives Webdesign hauptsächlich arbeite. Eine interaktive Seite mit Beispielen zu HTML, CSS, JavaScript, jQuery, XML und PHP. Die Darstellungen sind zum Teil überzogen dargestellt, nur um die Möglichkeiten zu zeigen.
Programmiersprachen
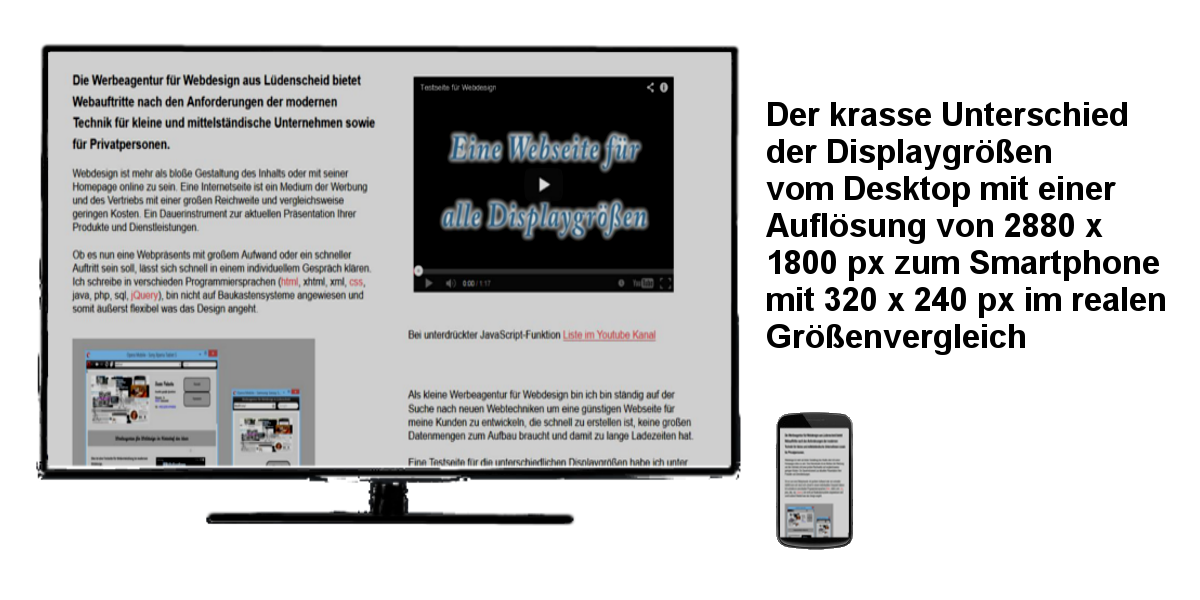
Werbeagentur für responsives Webdesign
Information der Werbeagentur für responsives Webdesign
Beate Fritsche
Staatlich geprüfte Gestalterin
Telefon: +49(0)2351-6746920
Werdohler Str. 24
58511 Lüdenscheid
Von mir benutzte Programmiersprachen
HTML = HyperText Markup Language
Ein Browser nimmt Angaben wie eine Webseite angezeigt werden soll nur in einer Sprache entgegen, der Hypertext-Auszeigungssprache, Kurzbezeichnung HTML. Dabei sind sie in der Regel flexibel, was die Interpretationen angeht, welcher Code vom Webserver rübergeschickt wird. Anders ausgedrückt, vergibt ein Browser je nach Hersteller und Version gewisse Syntaxfehler. Mit welchem Browser die Webseite auf das Anzeigegerät gebracht wird hat man als Webdesigner leider keinen Einfluss,
also muss dafür gesorgt werden, dass die Seite in allen Browserfamilien wie Mozilla, Safari, Chrome, Opera, Internet Explorer u.s.w. akzeptabel aussieht. Nur allein mit HTML geschriebene Webseiten beinhalten zwar alle schriftlichen Informationen und auch die wichtigsten Funktionen, aber das Design ist sehr spartanisch. Eine weitere Gruppe ist XHTML. XHTML ist so ähnlich wie HTML, selbst der Code unterscheidet sich kaum, jedoch ist sie eine vollständig auf XML definierte Sprache, die keine Unsauberkeit im Code zulässt.
Einfacher Text einer Webseite nur in HTML. Ansicht über einem Server nach Drücken der Aktion-Taste.
html
head
title Eine Seite nur mit HTML /title
/head
body

Eine Seite nur mit HTML erstellt. Texte und Bilder sind schon vorhanden, Listen und Links auch, sogar funktionsfähig für die Weiterleitung. Eine einfaches Layout kann ohne Schwierigkeiten mit Tabellen erststellt werden. Der Nachteil daran, das Layout ist statisch.
• Home
• Anwendung
• Kontakt
• Impressum

Als Blindtext werd ich eingesetzt, dass nichts verschiebt und nichts zerfetzt, mich breitmach auf der leeren Seite und damit Positionen halte, und irgendwann werd ich ersetzt und dann liest man das Thema jetzt.
2014 @ Beate Fritsche
/body
/html
Eine Seite nur mit HTML

Eine Seite nur mit HTML erstellt. Texte und Bilder sind schon vorhanden, Listen und Links auch, sogar funktionsfähig für die Weiterleitung. Eine einfaches Layout kann ohne Schwierigkeiten mit Tabellen erststellt werden. Der Nachteil daran, das Layout ist statisch.

Als Blindtext werd ich eingesetzt, dass nichts verschiebt und nichts zerfetzt, mich breitmach auf der leeren Seite und damit Positionen halte, und irgendwann werd ich ersetzt und dann liest man das Thema jetzt.
2014 @ Beate Fritsche
CSS = Cascading Stylesheets
Cascading Stylesheets sind die Formatvorlagen einer Webseite. Auch wenn das HTML-Gerüst und die Inhalte einer Webseite gleich bleiben, kann man mit verschiedenen Stylesheets die Webseite, wie mit Kleidung bei verschiedenen Anlässen, anziehen und unterschiedlich aussehen lassen.
Diese Trennung von Inhalt und Design gibt uns Webdesignern Gestaltungsmöglichkeiten, die mit reinem HTML nicht zu erreichen sind. Styles geben dem Dokument ein Aussehen.
Der Text von oben aber diesmal mit CSS. Ansicht über einem Server nach Drücken der Aktion-Taste.
html
head
title Eine Seite mit HTML und CSS /title
styles type:"text"
,form1 (width: 98%, height: auto,)
,form2 (float: right,)
,form3 (width: 98%, height: auto, border-bottom: 2px solid black,)
,form4 (width: 20%, height: auto,)
,form5 (width: 50%, height: auto, float: left, margin: 10px 20px 10px 0px,)
,form6 (width: 70%, height: auto, float: left,)
,form7 (width: 95%, height: auto,)
,form8 (width: 98%, height: auto, overflow: auto, float: left,)
/styles
/head
body

Die Seite wie oben, mit dem selben HTML und zusätzlich mit CSS versehen. Texte und Bilder werden formatiert. Das Layout ist angepasst aber noch nicht dynamisch.
• Home
• Anwendung
• Kontakt
• Impressum

Als Blindtext werd ich eingesetzt, dass nichts verschiebt und nichts zerfetzt, mich breitmach auf der leeren Seite und damit Positionen halte, und irgendwann werd ich ersetzt und dann liest man das Thema jetzt.
2014 @ Beate Fritsche
/body
/html
,form1 (width: 98%, height: auto,)
,form2 (float: right,)
,form3 (width: 98%, height: auto, border-bottom: 2px solid black,)
,form4 (width: 20%, height: auto,)
,form5 (width: 50%, height: auto, float: left, margin: 10px 20px 10px 0px,)
,form6 (width: 70%, height: auto, float: left,)
,form7 (width: 95%, height: auto,)
,form8 (width: 98%, height: auto, overflow: auto, float: left,)
/styles

Eine Seite mit HTML und CSS
Dieselbe Seite wie oben, mit HTML und zusätzlich mit CSS erstellt. Texte und Bilder werden formatiert. Das Layout ist angepasst aber noch nicht dynamisch.

Als Blindtext werd ich eingesetzt, dass nichts verschiebt und nichts zerfetzt, mich breitmach auf der leeren Seite und damit Positionen halte, und irgendwann werd ich ersetzt und dann liest man das Thema jetzt.
JavaScript
JavaScript taucht immer wieder in den Medien auf. Sowohl im positiven wie auch im negativen Sinne. Der Hauptgrund dafür ist, dass den Browserherstellern immer wieder Fehler bei der Programmierung ihrer Browser unterlaufen. Ohne jetzt weiter auf diese Pressemitteilungen einzugehen, mit Javascript lassen sich die eher beschränkten Möglichkeiten von Html auf Webseiten erweitern. Alle Funktionen laufen im Browser ab und es ist keine besondere Servervoraussetzung zu erfüllen.
Graphische Beispiele sind auf fast allen Webseiten zu sehen und ohne Javascript kaum umsetzbar. Javascript sollte nicht mit Java verwechselt werden. Beide haben gar nichts miteinander zu tun. Ähnlich sind zwar die Vorschriften, die wie ein Programm aussehen, aber die Kommandos brauchen eine Browserunterstützung, die leider auch heute noch bei unterschiedlichen Browsern verschieden interpretiert werden und nicht gleich sind. Dies bedeutet, dass die verschiedenen Versionen des Skriptes mit unterschiedlichen Kommandos ausgeliefert werden müssen.
Einfacher Bilderwechsler in JavaScript, einsetzbar als Slider. Ansicht über einem Server nach Drücken der Aktion-Taste.
-script-
setTimeout("slide show()",2000),
var img = new Array(),
var BildNummer = 0, var anzahl_bilder,
var dateiendung; var datenquelle;
anzahl_bilder = 10;
datenquelle = "images/bild0";
dateiendung = ".png";
if(document.images) (i = 1; i <= anzahl_bilder; i++)
img = new Image(); if(i < 10)
img.src = datenquelle + "0" + i + dateiendung;
else img[i].src = datenquelle + i + dateiendung;
function wechsel()
BildNummer++;document.getElementById("bild001")
.src = img[BildNummer].src,
if(BildNummer == anzahl_bilder)BildNummer = 0;
start = setInterval("wechsel()", AnzeigeZeit),
-/script-

jQuery
Mit dem Ajax-Framework jQuery steht dem Webdesigner eine Sprache zur Verfügung, um mit wenig Code bereits Befehle zu verwirklichen, die sonst nur umständlich mit komplizierten JavaScript-Befehlen erstellt werden konnten.
Ich nenne jQuery den kleinen aber starken Bruder von JavaScript, obwohl er mit seinen Framworks in UI und Mobile einiges leichter an Programmierarbeit macht und der einige schwer zu nutzenden JavaScript-Methoden für animierte und interaktive Webseiten vereinfacht und somit zu einem Universalwerkzeug in der Webprogrammierung geworden ist.
Ansicht über einem Server nach Drücken der Aktion-Taste.
$("fieldcontain").toggle(function() {
$("#hupfquadrat").queue("fx",[newQueue]);
}, function() {
$("#hupfquadrat").queue("fx",[moveRectangle]);
});
$("fieldcontain").click(function() {
$("#hupfquadrat").stop(true).css({left:'10px',top:'70px'});
moveRectangle();
});
// Erste Funktion, die eine Warteschlange erzeugt
function moveRectangle() {
$("#hupfquadrat").fadeIn("slow")
.animate({left:'+=100'},2000)
.animate({opacity:0.5},1000)
.animate({opacity:1},1000)
.animate({left:'+=-100'},2000)
.fadeOut("slow", moveRectangle);
message();
}
moveRectangle();
function newQueue() {
$("#hupfquadrat").fadeIn("slow")
.animate({top:'+=100'},2000)
.animate({top:'+=-100'},2000)
.fadeOut("slow",newQueue);
message();
}
function message() {
var queueLength = $("#hupfquadrat").queue("fx").length;
$("span").text("Es befinden sich " + queueLength);
$("span").append(" Funktionen im Speicher");
$(document).ready(function() {
$("#fieldcontain30").click(function(){
$('#formularius3').toggle('');
});
});
XML = Extensible Markup Language
Die aktuellen Office-Anwendungen verwenden XML als Standardformat im Hintergrund, um den Datenaustausch zu vereinfachen. Auch für die Entwicklung von Anwendungen im Webdesign ergeben sich daraus neue Möglichkeiten mit Informationen umzugehen, auch wenn bei XML-Dokumenten "keine" Formfehler toleriert werden. Man sagt, das Dokument muss "Wohlgeformt" sein.
Die Grundsyntax beruht auf eine reine Datensammlung. Um eine brauchbare Form im Web daraus zu erstellen, muss dem Dokument auch ein Stylesheet zugefügt werden. Somit ist es auch mit XML möglich, die Struktur, den Inhalt und das Aussehen exakt zu trennen. Mit XML wird erreicht, dass mit den Informationen im Inhalt nicht nur Menschen etwas anfangen können, sondern auch Maschinen.
Bilderwechsler mit XML-Datei, einsetzbar als Galerie. Ansicht über einem Server nach Drücken der Aktion-Taste. Bei Mobilen Geräten ohne Flash Player Fehlermeldung.
-xml-
-gallery-
-album-
-imge ="ebcce2b042a6.jpg" tn="ebcce2b042a6t.jpg"/-
-imge ="c78dae1b3460.jpg" tn="c78dae1b3460t.jpg"/-
-imge ="c736a55cc318.jpg" tn="c736a55cc318t.jpg"/-
-imge ="f112edebd05b.jpg" tn="f112edebd05bt.jpg"/-
-imge ="a0793d1e8715.jpg" tn="a0793d1e8715t.jpg"/-
-imge ="4ade7d40f9f2.jpg" tn="4ade7d40f9f2t.jpg"/-
-imge ="95984bb3d732.jpg" tn="95984bb3d732t.jpg"/-
-imge ="95984bb3952d.jpg" tn="95984bb3952dt.jpg"/-
-imge ="1d157465986e.jpg" tn="1d157465986et.jpg"/-
-/album-
-/gallery-
(DetectFlashVer(9, 0, 0))
AC_FL_RunContent(
"src", "slider1/wpimages/slideshowpro?paramXMLPath=8db47c4dabaa6953ab500.xml",
"base", "slider1/wpimages",
"play", "true",
"loop", "true",
"width", "100%",
"height", "300",
"salign", "C",
"scale", "ShowAll",
"id", "slidegallery_1",
"quality", "High",
"wmode", "transparent",
"allowFullScreen", "true",
"name", "slidegallery_1",
"type", "application/x-shockwave-flash",
An old version of the Flash plugin was detected. Please upgrade your Flash plugin.
PHP = Hypertext Preprocessor
Vom einfachen Besucherzähler, das war einer der Anfänge von PHP, über E-Mail versenden, bis hin zu Auslesen oder Schreiben in Datenbanken mit Hilfe des Management System SQL reicht die Anwendung von PHP. Webbasierte Applikationen wie beispielsweise Blogging-Software oder Content Management Systeme (CMS) wie von Joomla oder Word Press würden ohne PHP nicht funktionieren.
Beim FTP-Protokoll wird eine Seitenanforderung vom Webbrowser (Benutzerseite) an den Webserver gesendet, der dann die Seite an Ihren Webbrowser im Ausgabegerät zu Hause oder im Büro ausliefert, wo sie dann bearbeitet wird. Wenn alle benötigten Dateien beim Browser sind (Bilder, Styles und Scripte) baut sich die Webseite auf und die Verbindung zum Server wird unterbrochen. Mit PHP oder serverseitigen Skriptsprachen aufgebaute Webseiten, sogenannte dynamische Webseiten, verhalten sich da ganz anders.
Die Seite wird zwar wie oben beschrieben angefordert, aber die Dateien serverseitig mit speziellen Programmen, einen Parser, aus Datenbanken verarbeitet und dann erst als Webseite in einem Modul an ihren Browser ausgeliefert.
Über diese Module ist es dann möglich, ständig zwischen Browser und Server mit Hilfe des Blackbox-Prinzips zu kommunizieren. Das soll heißen, der Anwender bekommt nicht mit, ob die Werte die er abruft oder in ein Formular eingibt, zur Weiterverarbeitung oder Aufbereitung von Daten in einer Datenbank hinterlegt werden. Leider versuchen auch "Hacker" gezielt diese Datenbanken zu erreichen. Auch wenn "nichts" interessantes oder finanziell verwertbares zu finden ist, so kann doch ein Missbrauch durch die übernommene Kontrolle Ihres Webspace durch Mailbefehle Spam-E-Mails verbreitet werden, die auf den Betreiber der Webseite zurückfallen. Schlimmer noch, es kann eine Dos-Attacke eingeleitet werden. Ein Werkzeug, um andere Server anzugreifen und in die Knie zu zwingen, weil zeitgleich so viele Http-Anfragen von mehreren gehackten Rechnern an ihn geschickt werden, bis er nicht mehr alle abarbeiten kann und abstürzt. Dieser Gefahr sind sich selbst einige Autoren von Websystemen nicht bewusst. Wichtig ist bei Benutzung von CMS-Systemen, mit PHP Unterstützung, das ein sehr hoher Sicherheitsstandard eingehalten werden muss.
Da die PHP Programmierung meistens im Hintergrund abläuft um Daten zu verarbeiten, habe ich aktuell kein Beispiel anzubieten.